Making an isometric map with just a few pixeles
In my spare time I run table top games, and sometimes it takes a bit to figure out what sort of map to use. This tool is just for deminstration purposes. There are 3 inputs, and 1 large output. The code will take the image inputs, and reconstruct an image using titles that were provided. (the assets for this deminstration is from the shadowrun game)Demo 1

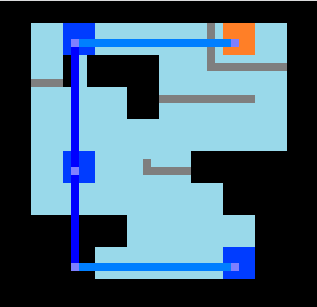
This image is used to determain where the floors are and what kind.
In this demoinstration. The image orignal size is 10 by 10 pixels. the light blue are floors, the orange is the cpu and the blue are data

This image is used to determain where objects will be placed, in this case the grey pixeles are the barriers
original image is 40 pixeles by 40 pixels.

This is image is used to determain where wires or overhead objects are placed. in this case, the dark blue are wires heading N-S
the light blue pixels are wires heading W-E, and the purple dots are the nodes. Size is 40 pixels by 40 pixels
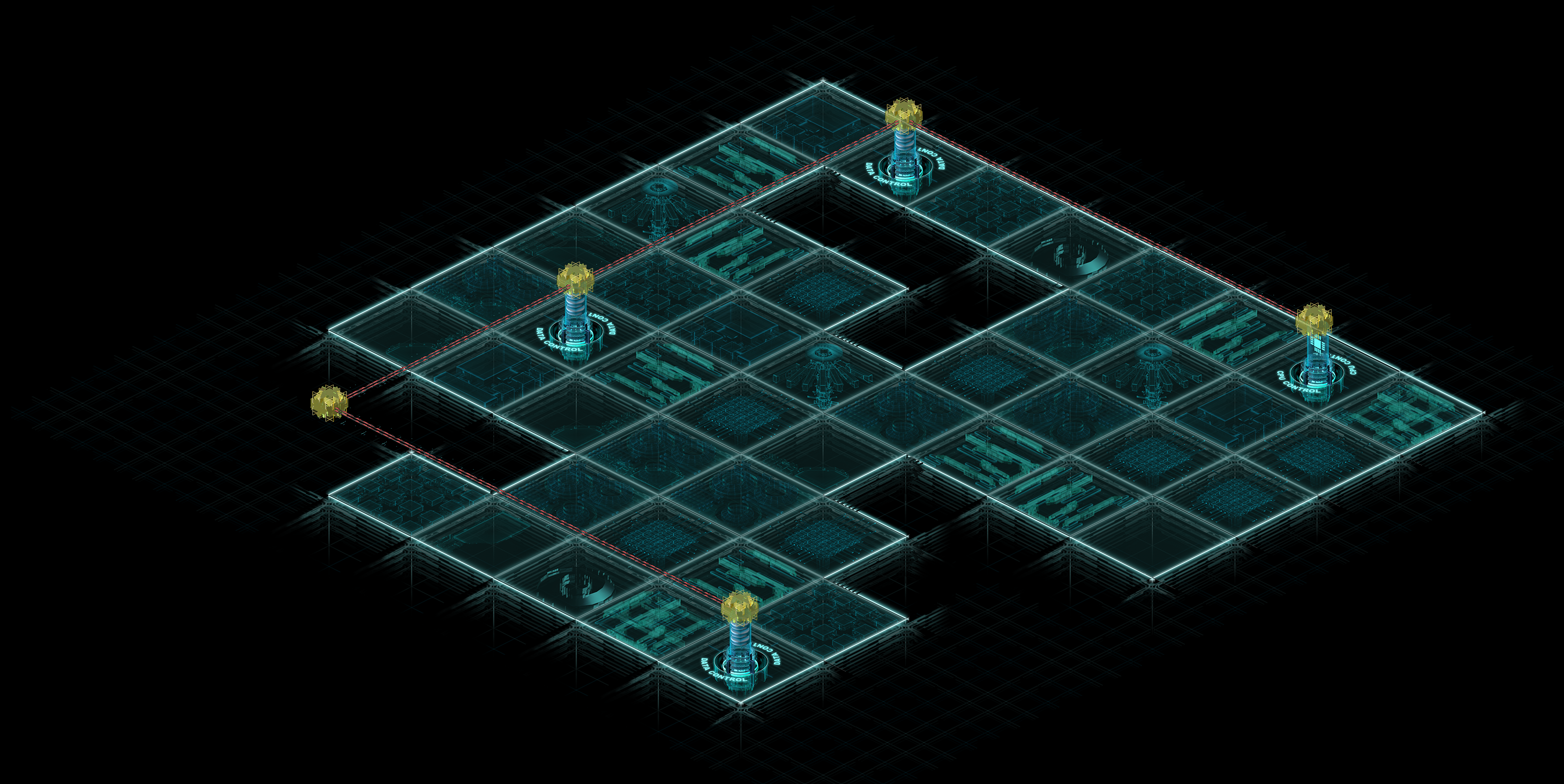
The outcome is this image

It has been shrunk by 50%